hexo网站搭建教程-3.butterfly的主题相关设置
1.下载butterfly主题
方法一:在/blog中右键打开GBH
运行:
1 | git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly |
方法二:在/blog中右键打开GBH
运行:
1 | npm i hexo-theme-butterfly |
方法三:
国内用户由于github访问速度慢无法下载,会报错,若前两种方法都无效请使用第三种方法
打开此链接:
butterfly下载链接
下载完成后解压,将文件夹重命名为Butterfly
将文件夹剪切到/blog/themes里
安装pug以及stylus的渲染器
如果你没有pug以及stylus的渲染器,请下载安装:
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |
配置文件
为了减少升级主题后带来的不便,请使用以下方法(不使用也没事)
在/blog里新建_config.butterfly.yml文件
将/blog/themes/Butterfly/_config.yml里的文字复制到_config.butterfly.yml
(skip:不要将原来的_config.yml删除)
(如果使用此方法,请在此文件中更改配置,原文件里更改无效)
应用主题
在/blog/_config.yml中的themes栏里将landscape改为butterfly
2.网站资料和语言
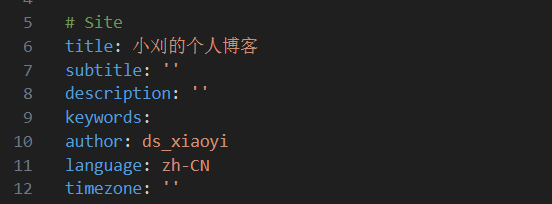
修改网站各种资料,需要打开/blog/_config.yml
title是标题
subtitlt是副标题
description是描述
keywords是关键词
author是你博客显示你的名字
language是语言可以配置如下几种:
默认为英语
zh-CN (简体中文)
zh-TW (繁体中文)
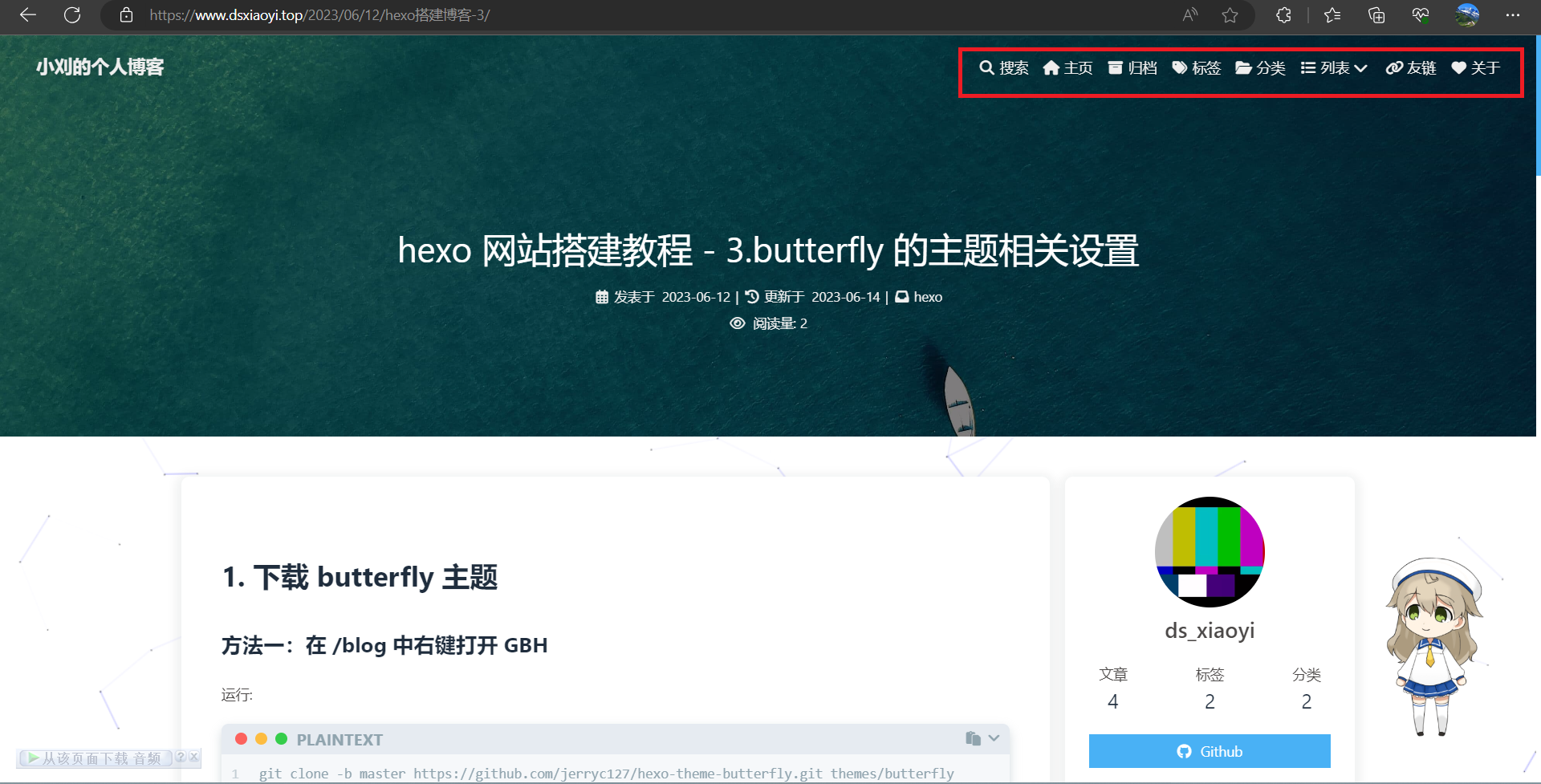
3.导航栏设置
1.参数设置
在/blog/_config.yml中
1 | nav: |
logo:网站的 logo,支持图片,直接填入图片链接
display_title:是否显示网站标题,填写 true 或者 false
fixed:是否固定状态栏,填写 true 或者 false
图片链接最好填网址,那样会很方便,加载也比较快
图片托管平台我推荐smms托管平台
2.目录
在/blog/_config.yml中
1 | Home: / || fas fa-home |
前面是在网站目录里显示的文字,/xxx/中是该标签页的目录,改的时候不要修改格式,后面是小图标,用的是fontawesome里的,不过现在不能直接使用了,得稍加修改
例如我想使用github的图标
官方给的是<i class="fa-brands fa-github"></i>
将第一个fa复制下来,加上后面接的单词的第一个字母
例如brands就接b,连起来就是fab,打一个空格,将后面的fa-github粘贴下来
完成后就是这样:fab fa-github
如果不想显示图标,可以将图标代码删去
默认子目录是展开的,如果你想要隐藏,在子目录里添加:hide
1 | List||fas fa-list||hide: |
3.编辑目录标签页
如果没有添加标签页,目录引导后会报错
例如我要添加友链这个标签页
在/blog/source/文件夹下创建命名为link的文件夹(如果你将_config.yml中的目录修改,请修改为目录中的名字)
在link文件夹下创建名字为index.md的文件,在文件中添加代码:
1 | --- |
type和之前的文件名是在_config.yml中的/xxx/里的
3.代码相关设置
1.代码高亮主题
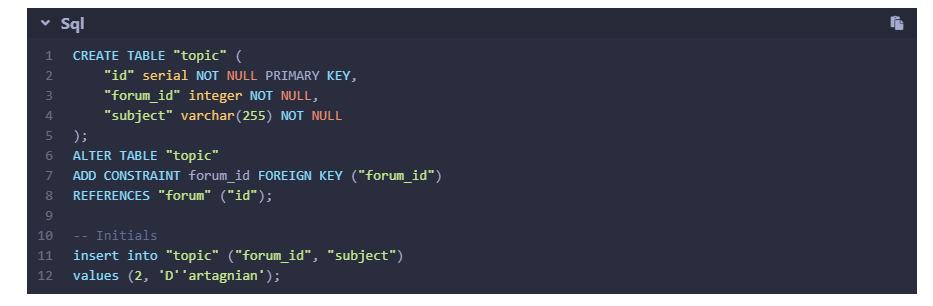
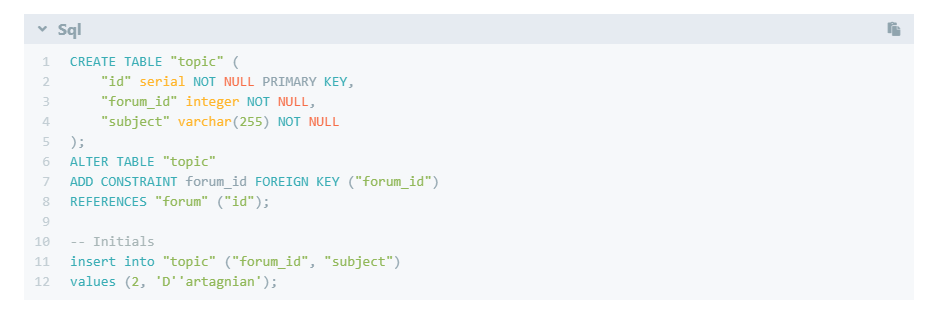
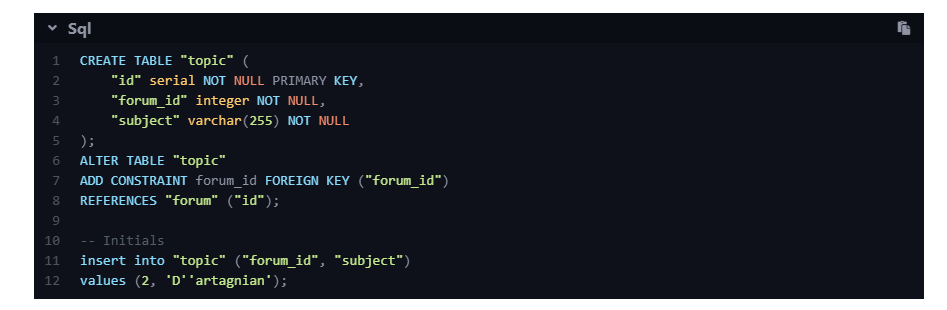
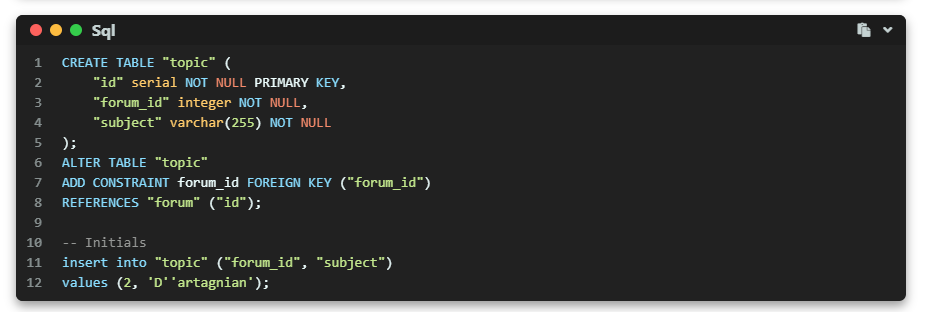
butterfly主题提供了6种默认主题
darker
pale night
light
ocean
mac
mac light
在/blog/_config.yml中进行修改
1 | highlight_theme: light |
以上图片取自butterfly主题官网
2.自定义代码主题
自定义代码主题一般不会使用
如果使用,请去官网学习
自定义代码主题
3.代码复制
修改/blog/_config.yml
1 | highlight_copy: true |
4.代码折叠
修改/blog/_config.yml
1 | highlight_shrink: true |
true 全部代码框不展开,需点击打开>
false 代码框展开,有点击按钮>
none 不显示按钮>
5.代码换行
在默认情况下,Hexo 在编译的时候不会实现代码自动换行。 如果你不希望在代码块的区域里有横向滚动条的话,那么你可以考虑开启这个功能。
修改/blog/_config.yml
1 | code_word_wrap: true |
如果你是使用 highlight 渲染
修改/blog/_config.yml
1 | highlight: |
如果你是使用 prismjs 渲染
修改/blog/_config.yml
1 | prismjs: |
6.代码高度限制
可配置代码高度限制,超出的部分会隐藏,并显示展开按钮。
修改/blog/_config.yml
1 | highlight_height_limit: false # unit: px |
skip: